Tenha a loja virtual dos seus sonhos
A iSET pode te ajudar a surpreender o seu cliente e tornar o design para seu e-commerce incrível através dos nossos temas gratuitos, exclusivos e 100% personalizáveis. Da personalização simples à completa transformação, nossa plataforma te oferece total liberdade.
Temas flexíveis para uma loja virtual única

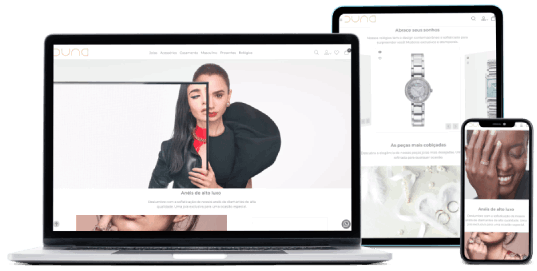
Tema Duna
O tema Duna é ideal para proporcionar uma experiência de compra luxuosa ao consumidor.
O design sofisticado, limpo e cheio de elegância é perfeito para aumentar suas chances de converter visitantes em clientes fiéis!

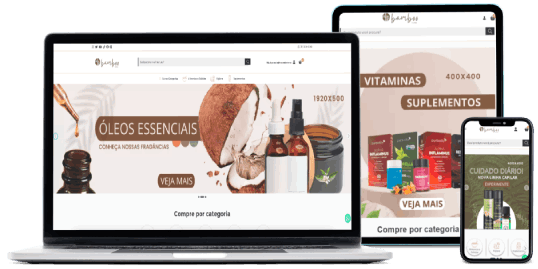
Tema Bamboo
O tema Bamboo traz novos elementos capazes de ajudar na exibição das categorias disponíveis em sua loja virtual.
É o tema ideal para destacar os seus produtos para nichos de suplementação e alimentação natural, mas pode ser utilizado em qualquer nicho.

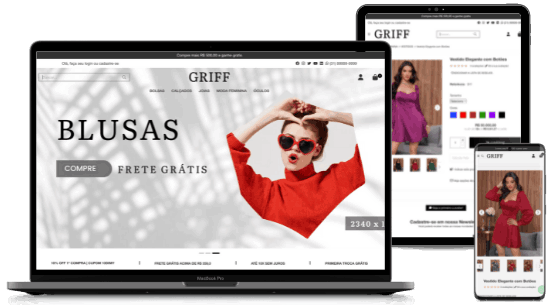
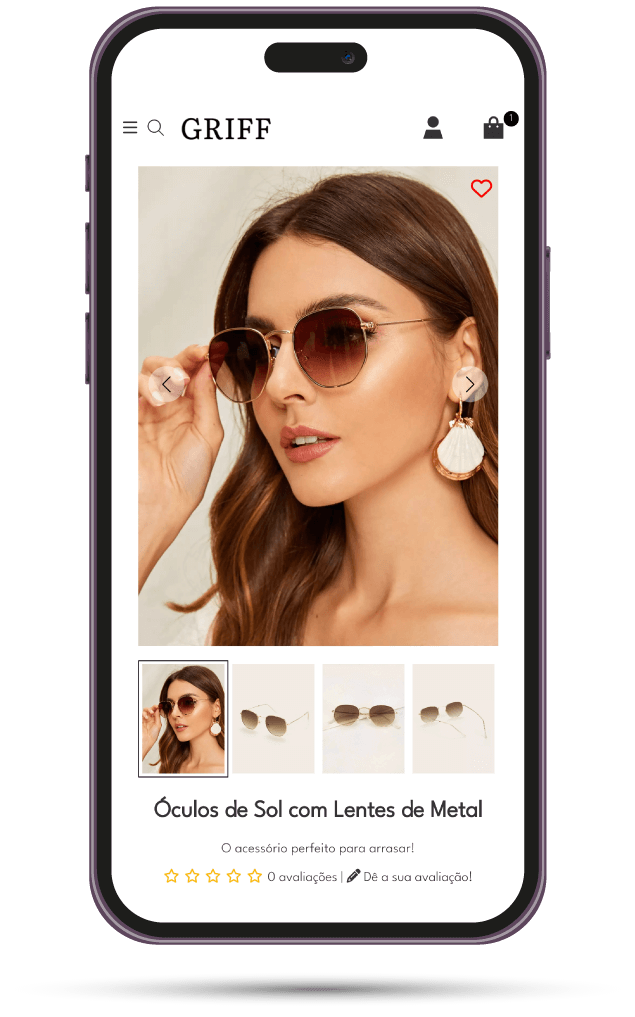
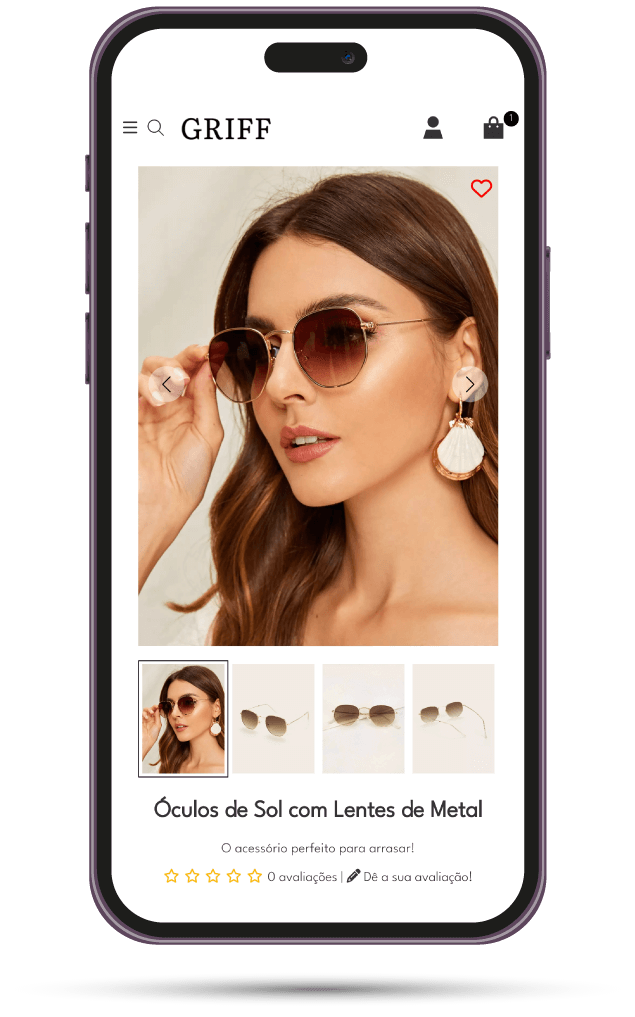
Tema Griff
O tema Griff possui todo glamour, elegância e sofisticação que sua loja virtual de moda precisa.
Sem dúvidas é a opção certa para você que vende peças de vestuário em geral, calçados e acessórios.

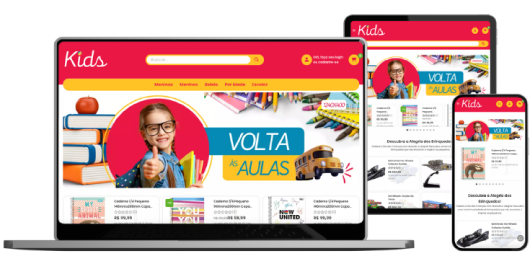
Tema Kids
O tema Kids é ideal para proporcionar uma experiência amigável e agradável para seu consumidor.
O tema Kids foi desenvolvido especialmente para lojas virtuais que vendem produtos infantis.

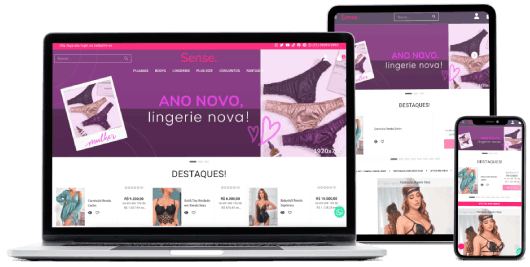
Tema Sense
O tema Sense é a união entre delicadeza, charme e sensualidade que sua loja virtual precisa.
Ideal para vender produtos de moda feminina, acessórios em geral, sex shop, peças íntimas, beleza, cosméticos e afins.

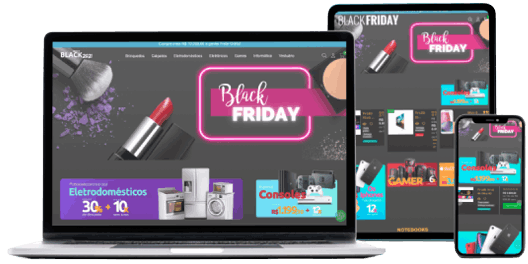
Tema Black Friday
O tema Black Friday foi desenvolvido especialmente para a data, mas pode ser utilizado em diversas outras ocasiões.
Trazendo tons escuros, ele destaca promoções e apresenta banners bem visíveis.

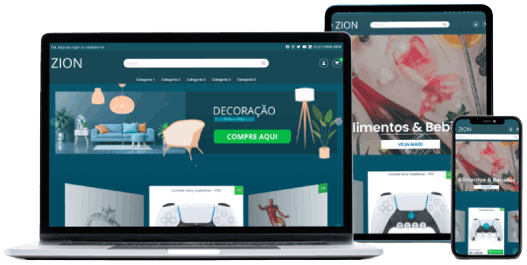
Tema Zion
O tema Zion traz um design inovador, composto por tons escuros e cores sólidas, com um layout dinâmico, moderno e autêntico.
Ótima opção para lojas virtuais que querem proporcionar uma experiência de compra única.

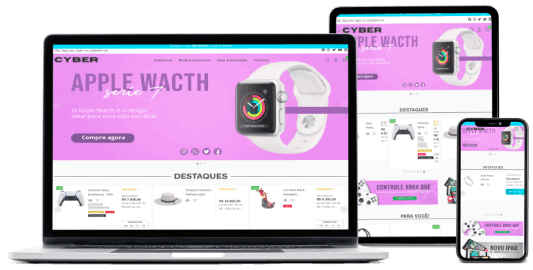
Tema Cyber
O tema Cyber apresenta a junção de modernidade, fluidez e eficiência.
É a opção ideal para o lojista que deseja personalizar e otimizar sua loja virtual, com vitrines funcionais para expor seus itens de maneira atraente e diferenciada. Perfeito para sua loja virtual!

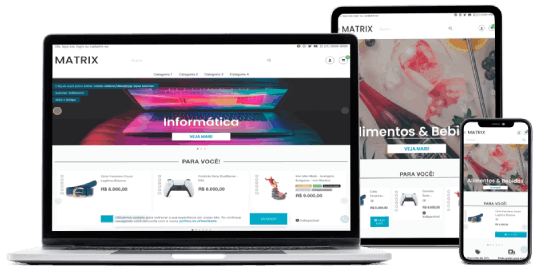
Tema Matrix
O tema Matrix é aplicado como padrão em toda loja virtual da iSET, justamente porque ele se encaixa perfeitamente em qualquer que seja o nicho de venda.
O tema Matrix foi desenvolvido utilizando tons claros, e o tema é a combinação de fluidez e praticidade.
Navegue pelo nosso painel administrativo
Navegue pelo catálogo de nossa loja virtual de demonstração para ter uma ideia da experiência de compra e conheça também o painel de controle do sistema por completo.
Tudo pensado para você vender mais
Tudo o que produzimos é feito para que você venda mais. Por isso, todas as áreas e designs para e-commerce criados pela plataforma de e-commerce iSET são totalmente responsivas e adequadas à qualquer dispositivo.
Temas Responsivos
Todos os templates gratuitos e layouts produzidos pela plataforma iSET são completamente responsivos e compatíveis com nossas funcionalidades.
Catálogo Mobile Friendly
O catálogo da loja virtual é Mobile Friendly, ou seja, totalmente responsivo e adequado para você ter uma loja virtual pronta para vender também no celular!

Tudo pensado para você vender mais
Tudo o que produzimos é feito para que você venda mais. Por isso, todas as áreas e designs para e-commerce criados pela plataforma de e-commerce iSET são totalmente responsivas e adequadas à qualquer dispositivo.

Temas Responsivos
Todos os templates gratuitos e layouts produzidos pela plataforma iSET são completamente responsivos e compatíveis com nossas funcionalidades.
Catálogo Mobile Friendly
O catálogo da loja virtual é Mobile Friendly, ou seja, totalmente responsivo e adequado para você ter uma loja virtual pronta para vender também no celular!
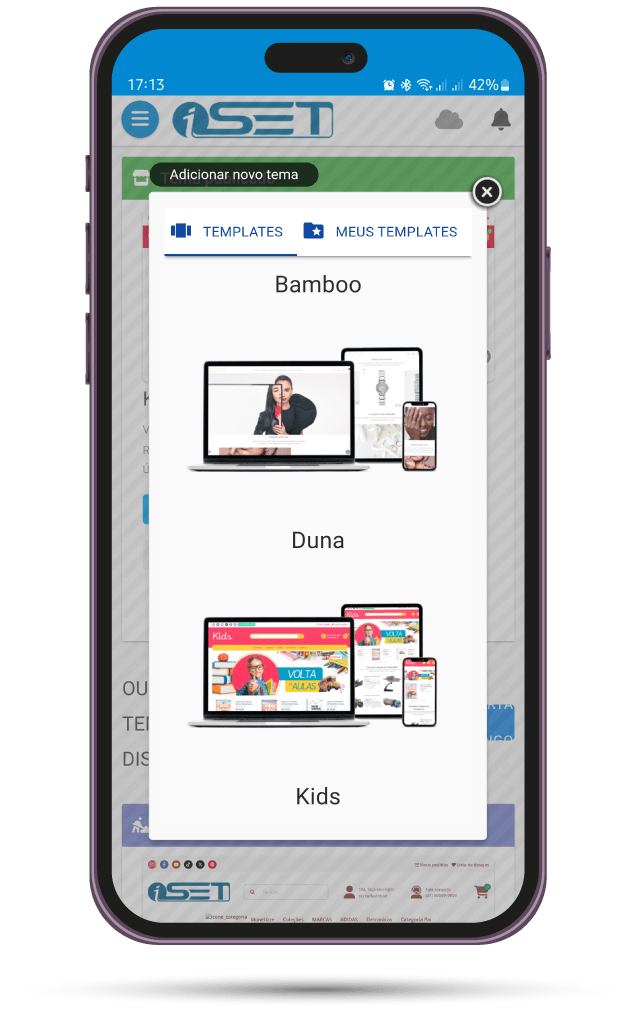
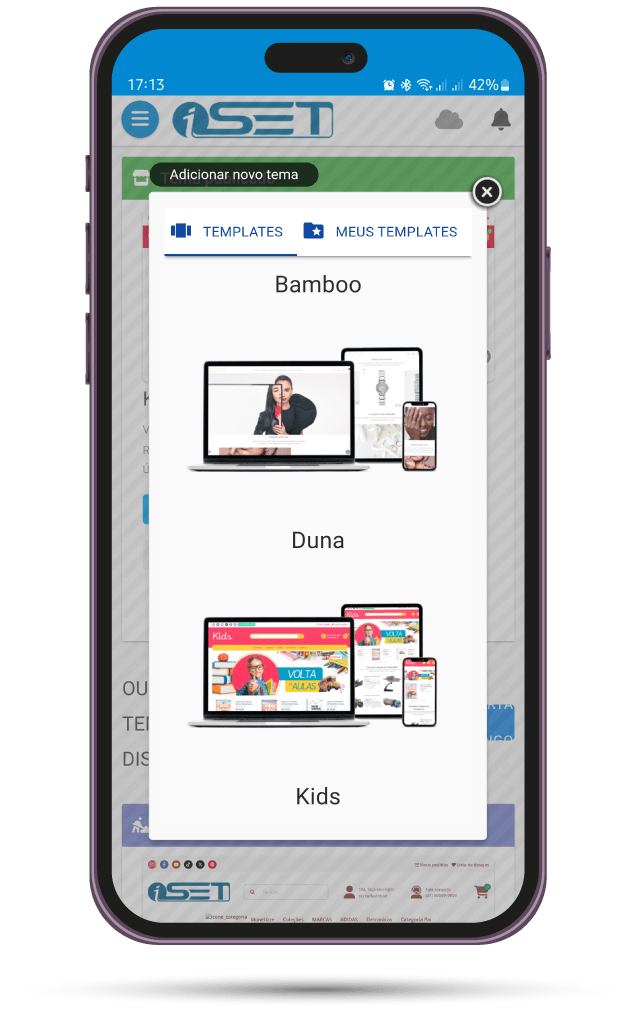
Mude o tema de sua loja com um clique
Com o gerenciador de temas da iSET você tem nas suas mãos múltiplos temas gratuitos disponíveis para melhorar o design do seu e-commerce e total controle desta área.
A qualquer momento, salve o tema/layout atual de sua loja virtual e faça testes de layout.
Escolha entre qualquer uma das diversas opções de temas disponíveis, personalize como quiser e salvar em um novo tema exclusivo. Com isso, você poderá aos poucos criar um repositório de temas sazonais e ativá-los a qualquer momento, de acordo com a época do ano.
Personalize Profundamente
É possível acessar o código-fonte HTML, CSS, JavaScript de qualquer um dos temas gratuitos e de várias outras áreas da loja. Com isso, é possível fazer personalizações avançadas do design para seu e-commerce, do jeito que você quiser, basta ter os conhecimento técnicos necessários ou contratar o profissional de sua preferência.

Mude o tema de sua loja com um clique
Com o gerenciador de temas da iSET você tem nas suas mãos múltiplos temas gratuitos disponíveis para melhorar o design do seu e-commerce e total controle desta área.
A qualquer momento, salve o tema/layout atual de sua loja virtual e faça testes de layout.
Escolha entre qualquer uma das diversas opções de temas disponíveis, personalize como quiser e salvar em um novo tema exclusivo. Com isso, você poderá aos poucos criar um repositório de temas sazonais e ativá-los a qualquer momento, de acordo com a época do ano.

Personalize Profundamente
É possível acessar o código-fonte HTML, CSS, JavaScript de qualquer um dos temas gratuitos e de várias outras áreas da loja. Com isso, é possível fazer personalizações avançadas do design para seu e-commerce, do jeito que você quiser, basta ter os conhecimento técnicos necessários ou contratar o profissional de sua preferência.